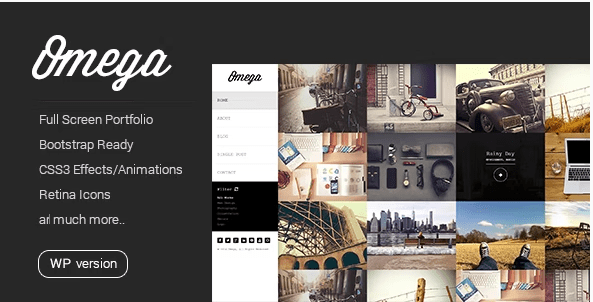
Introduction Omega Blog Magazine Theme
Omega Blog Magazine Theme Make your website look crisp on Retina screens by enabling the Retina Images module. It will automatically create 2x image sizes for high pixel density screens Speed up your website and increase Google PageSpeed Insights score by enabling the Lazy Load module. It will make your images load only when they’re near the user’s viewport. You may also serve the so-called LQIP (Low-Quality Image Placeholders) before the main images have been loaded. It will add a beautiful blur effect on images while loading.

Some Important Basic Information
| Themes Basic | Details |
|---|---|
| Themes Name | Omega |
| Available Store | Themeforest |
| Themes Type | Blog Magazine Theme |
| Gutenberg Optimized | No |
| Compatible Browsers | Firefox, Safari, Opera, Chrome, Edge |
| Create Date | 10 May 2014 |
| Layout | Responsive |
| Mobile Friendly | Yes |
| Documentation | Click Here To View Documentation |
| Themes Demo | Click Here To View Themes Demo |