About Oráiste Creative Theme
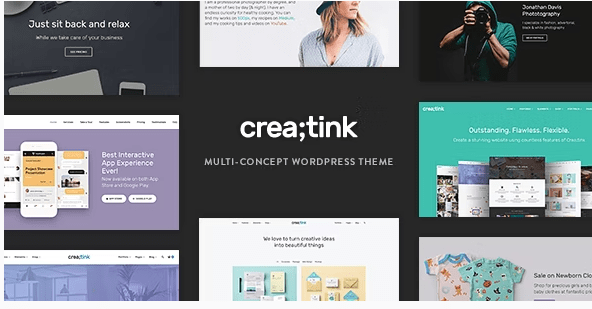
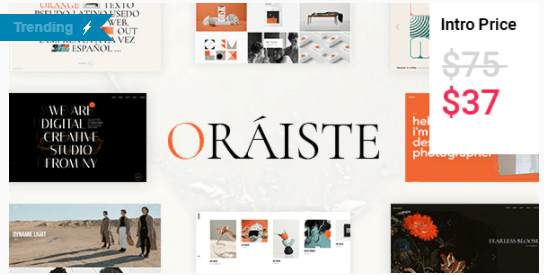
Oráiste Creative Theme Unleash your creative talent with Oráiste, a creative portfolio theme ideal for any designer, modern creative agency, design studio or personal portfolio! The theme comes with a remarkable selection of versatile portfolio and both light and dark creative design agency templates for showcasing your creative work, and it is fully compatible with the Elementor Page Builder plugin for easy page editing! Present your design projects in a truly captivating manner with Oráiste!

Some Important Basic key Point
| Themes Basic | Details |
|---|---|
| Themes Name | Oráiste |
| Available Store | Themeforest |
| Themes Type | Creative |
| Gutenberg Optimized | No |
| Compatible Browsers | Firefox, Safari, Opera, Chrome, Edge |
| Columns Support | 4+ |
| Layout | Responsive |
| Create Date | 7 June 21 |
| Documentation | Click Here To View Documentation |
| Themes Demo | Click Here To View Themes Demo |
How To Buy Oráiste Creative From Theme Store
How To Install Oráiste Creative Review
The normal installation method is done via your WordPress Dashboard area.
- From your ThemeForest Downloads Screen, click the Download button next to Oráiste. Select All files & documentation.
- On your computer, unzip this package you’ve just downloaded. Within, you’ll find a file titled “Oráiste.zip”. This is the theme file.
- In your WordPress Dashboard, navigate to Appearance > Themes.
- Click the Add New button and then click the Upload button.
- Select the “Oráiste.zip” file and click Upload.
- Once you’ve installed Oráiste click the Activate button.
Theme Features
- Easy-to-Use Powerful Admin Interface
- One-click import of demo site
- 12 predesigned homepages
- Practical inner pages
- Elementor Page Builder plugin compatible
- Slider Revolution Responsive WordPress Plugin included ($85 value)
- Compatible with the WooCommerce plugin for eCommerce
- Large collection of custom shortcodes
- Portfolio List shortcode
- Multiple customizable layouts for portfolio lists
- Portfolio List Gallery layout
Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Gallery
This format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Post Format Gallery will appear in the blog single settings section of the page, and here you can upload and add your gallery images.
Audio
A field named Post Format Audio will appear in the blog single settings section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library (or to your server directly), or a link to an online audio service. You can find the full list of all supported online audio services here.
Link
A field named Post Format Link will appear in the blog single settings section of the page. Here you can enter the full URL of the page you would like to link to, as well as a text you wish to display on the link.
Quote
A field named Post Format Quote will appear in the blog single settings section of the page. Here you can enter the quote you would like to display as well as the author of the quote.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
Header Settings
- Header Layout – Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin – Here you can choose a header style to be applied to the header on this page. The “Light” header style displays white navigation text and the “Light” logo version, while the “Dark” header style displays black navigation text and the “Dark” logo version. If you wish to use the default colors and logo, leave this field empty.
- Show Header Widget Areas – Set this option to “Yes” if you wish to display the header widget areas on this page.
Importing Demo Content
With the Oráiste theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Woocommerce
If you plan on building an online shop with Oráiste, you should install the WooCommerce plugin before importing the demo content. For more information on how to install WooCommerce, please read the WooCommerce section of this User Guide.
Contact Form 7
If you plan on using contact forms on your website, you should instal the Contact Form 7 plugin before importing the demo content so you recieve all the contact forms from our demo site. For more information on how to install Contact Form 7, please read the Contact Form 7 section of this User Guide.
Frequency Asked Question
Oráiste Theme Is Totally Paid Themes. It Is Premium Themes. If You Looking For Premium Theme Than Oráiste Theme Is Good Choice For Your Online Business Or Blog.Imagpress
You Can Buy Oráiste Theme At Popular Theme Store Themeforest. Themeforest Is Popular Theme Store By Evanto.
According To Oráiste theme Developer, Oráiste Is 100% Seo Friendly. It Supports All Seo structure Which Required By Search Engine.
Yes, Oráiste Theme Developer Provide Support For Theme Related Issue. Just Visit Their Support Page For Contact Theme Developer Directly.
No, All Themes Purchase Is Non- Refundable. If You Found Any Serious Issue Which Is Not Solved By Theme Developer Or Theme Removed From Theme Store Than Only You Can Ask Refund From Theme Developer. Please Note Evey Theme Developer Have Different Term And Condition So Please Contact Theme Developer For Right Answer